Desarrollar el portal B2B más importante del sector de la belleza
eAcademie es una plataforma digital para el sector de la belleza. Vincula procesos empresariales para 1000 empleados internos y más de 400 000 usuarios externos. Así es cómo se usa:
- El servicio de formación usa la plataforma para planificar e impartir seminarios.
- Los comerciales mantienen las bases de clientes en la plataforma y la usan para recopilar análisis.
- Los estilistas buscan seminarios de formación, se registran y pagan por ellos en línea.
- Los propietarios y administradores de salones de belleza gestionan un único perfil de empresa y participan en el programa de fidelización.
La plataforma forma parte de un ecosistema B2B digital que vincula a más de 10 proyectos en línea importantes.
El desafío: publicar nuevas funciones sin detener el servicio
El servicio de eAcademie se creó con un número mínimo de recursos, y solo iba dirigido a empleados internos. Al mismo tiempo, había planes para llegar a un mayor público, y había una gran cantidad de ideas y deseos pendientes.
Teníamos que replantear la arquitectura de la plataforma para publicar rápidamente nuevas características, crear una API para facilitar la comunicación con el ecosistema digital, y desarrollar herramientas para estilistas y directores. Al mismo tiempo, era necesario mejorar la estabilidad y velocidad de trabajo, adaptándose como mínimo a un crecimiento previsto de usuarios activos 100 veces superior.
Los principales retos eran profundizar en la arquitectura sin ningún tipo de documentación, comprender los procesos empresariales específicos del sistema, y reescribir y añadir nuevas funciones (todo ello sin detener el trabajo).
La solución: desarrollo ágil y un método basado en datos
El equipo de Evrone se implicó con el proyecto a mediados de 2018, cuando lo transferimos a una nueva infraestructura, realizamos un gran número de pruebas, y seguimos desarrollándolo con metodologías ágiles. El nuevo front-end se creó en Next.js, mientras que el back-end siguió usando Ruby on Rails, ya que es fácil de usar. PostgreSQL + Redis se usó para la base de datos, y Sidekiq para las tareas asincrónicas.
El cliente, representado por Andrey Ozhigin (director de CRM B2B de L'Oréal), necesitaba publicar rápidamente funciones con el mínimo método viable para hipótesis de pruebas y valores de productos, así como para recibir comentarios de los usuarios. Este método flexible era muy distinto del desarrollo típico de productos empresariales en grandes empresas.
Pero este estilo de gestión dio sus frutos. Por ejemplo, a principios de 2020, construimos la plataforma de aprendizaje en línea para estilistas en solo 2 semanas, lo que les permitió adaptarse al confinamiento y llevar el producto a una posición líder en el mercado.
Para impedir que la flexibilidad se convirtiera en caos, construimos un sistema transparente de discusión y evaluación de tareas. Con el cliente, comprobamos los estados diarios y nos aseguramos de que el equipo de desarrollo comprendiera cuál era la tarea empresarial y las métricas o procesos que cambiaba; solo entonces fue cuando el equipo comprendió el «resultado ideal» y las posibles formas de implementación técnica y los recursos necesarios.
Esto ayudó al cliente a mirar el problema desde todos los ángulos y tomar una decisión fundamentada. Sin este método, no hubiera sido posible encontrar una visión común del desarrollo del producto y determinar las soluciones más eficaces para el marketing digital en el sector de la belleza.
Profundizar en el proyecto y probar la plataforma
Al principio de nuestro trabajo, la cobertura de código con pruebas estaba al 50-55 %, por lo que era difícil conocer rápidamente qué es lo que no funcionaba exactamente. Por lo tanto, se tardaba más tiempo en encontrar lo que necesitábamos, ya que teníamos que averiguar cuál era el problema en primer lugar.
Nos centramos en las características más importantes de las partes antiguas e incrementamos la cobertura del código antiguo con pruebas (alcanzando hasta el 75 %) y trabajamos con la documentación de la API. Las nuevas características se probaban de inmediato al 90-100 %, por lo que podíamos identificar los errores de código más rápido.
También introdujimos una serie de pruebas en paralelo. Antes, solíamos esperar 20-30 minutos para que se ejecutaran todas las pruebas; pero ahora solo tardamos 7-8 minutos.
Migrar a una nueva infraestructura
El cliente decidió rediseñar la infraestructura y cambiar de centro de datos. Para ello, implementamos el método de «infraestructura como código». Escribimos una nueva lógica para implementar el sistema en Ansible, y ahora todo funciona con Docker en el modo swarm.
Una solución así no sería adecuada para una aplicación multisitio, pero el proyecto solo necesitaba 2 servidores, por lo que se usó Kubernetes. Esto nos permitió ahorrar recursos y ejecutar una implementación rápida, sencilla y predecible.
Nuevo front-end
El antiguo front-end estaba escrito en jQuery, pero ya no cumplía con los requisitos técnicos que necesitaban las nuevas partes del servicio. Por eso decidieron migrar las nuevas funciones a módulos separados con un front-end creado en React. Esto permitió eliminar las complejidades del procesamiento adicional de estas partes.
Pero, en cuanto surgió la oportunidad, se usó un diseño completamente nuevo del front-end. Ahora, es un SPA completamente independiente en Next.js. Las nuevas características ahora son más útiles y se implementan con mayor rapidez, y el producto en sí funciona más rápido para el usuario en todos los dispositivos. También se han mejorado las métricas del navegador, que mejorarán el posicionamiento en buscadores.
La unificación de la pila ha permitido reducir la cantidad de tiempo necesario para que los desarrolladores de front-end participen en el proyecto. Ahora, todo funciona dentro del marco de un método único para tareas y herramientas. Esto es útil si necesita adelantar fechas de entrega o poner en marcha rápidamente una nueva idea.
Implementación de características de posicionamiento en buscadores
A principios de 2020, el cliente decidió reforzar la visibilidad de eAcademie. Esto les permitiría expandir su marketing de comercio electrónico para belleza y atraer a nuevos usuarios a su plataforma de vídeos de formación en línea para peluqueros y estilistas. Sin embargo, se necesitaba trabajo para potenciar su posicionamiento en buscadores.
Primero, ejecutamos una solución rápida: añadir un mapa del sitio, marcado de schema.org, y plantillas con escape para solucionar algunas de las limitaciones del front-end. Por lo tanto, el servicio apareció rápidamente en los motores de búsqueda sin cambios arquitectónicos importantes. A continuación, creamos un representador previo de Node.js en un contenedor separado que procesa las solicitudes de motores de búsqueda, y nos deshicimos de la solución de revisiones mediante páginas con escape.
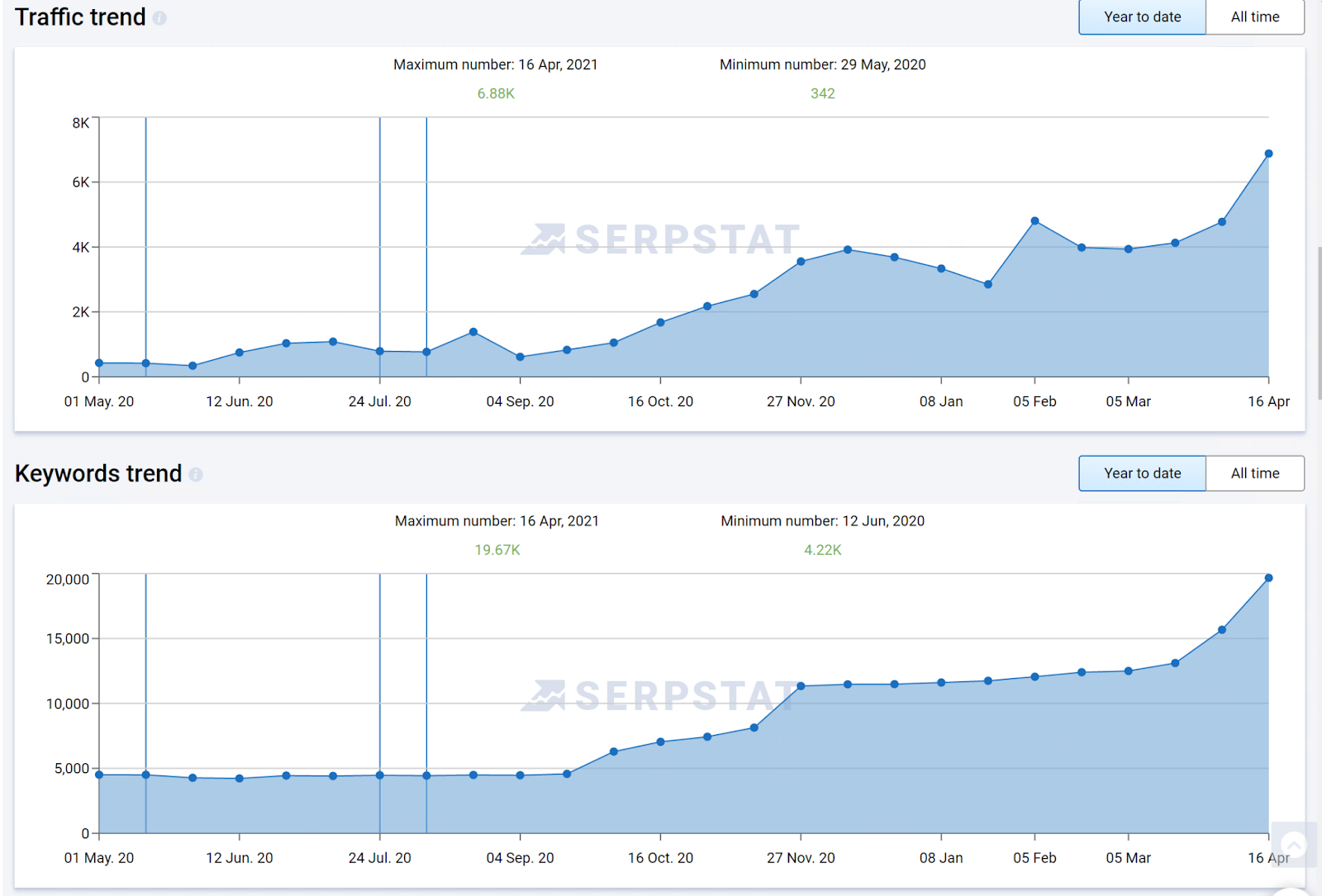
Después de implementar Next.js, pudimos usar los útiles mecanismos de representación de servidor proporcionados por el marco. Los resultados no tardaron en llegar:
 Fuente: Serpstat
Fuente: SerpstatAmpliar las funciones de la plataforma para el sector de la belleza
Como un servicio de comercio electrónico para belleza y cuidado personal, eAcademie se ha diseñado para 3 públicos de destino: peluquerías, salones de belleza y clientes.
- Las peluqueríaspueden registrarse y participar en formación presencial y en línea, así como suscribirse a correos y notificaciones, recibir confirmación de formación de la plataforma, y compartir sus perfiles con los clientes.
- Los empresarios o emprendedores pueden obtener ayuda al poner en marcha un negocio o automatizar un salón de belleza y acceder rápidamente a la cooperación con marcas de L'Oréal, asesoramiento empresarial formación para gerentes y peluquerías.
- Los clientes potenciales pueden encontrar un salón o un peluquero, cuyas habilidades quedarán confirmadas por la plataforma.
Nos deshicimos de las características que no mejoraban las métricas e introdujimos nuevas en su lugar.
Por ejemplo, desarrollamos un sistema de «localización de salones». Le pide al usuario acceso a su geolocalización y abre un mapa de salones. El usuario puede filtrar los resultados de búsqueda y abrir inmediatamente la página del establecimiento deseado para registrarse y contratar sus servicios. El localizador se usa en los sitios web de las marcas asociadas, y la información necesaria para la búsqueda se obtiene mediante la API de geolocalización.
También integramos una API para el reconocimiento de códigos de barras. Esto permitió solucionar el problema de tener en cuenta los productos que se usaban en los seminarios. Queríamos hacerlo con una pequeña aplicación móvil en React Native, pero nos dimos cuenta de que esto crearía otro producto al que teníamos que dar soporte. En su lugar, usamos la nueva función de reconocimiento de imágenes de Google Chrome, que resultó ser más rápida y económica.
Además, empezamos a trabajar con el software de administración de fidelización, automatizando el programa de fidelización y añadiendo precios flexibles y un sistema con descuentos y cupones a las funciones de creación de eventos. También añadimos la integración con herramientas de marketing, como el servicio de administración de clientes y programación, YClients.
El resultado
Como resultado de nuestro trabajo, eAcademie recibió nuevas características beneficiosas y una solución de comercio electrónico estable para el mercado de los cosméticos. Esto les ha ayudado a conseguir nuevos usuarios, convertirlos en clientes y ofrecerles aplicaciones de otras marcas. Evrone sigue manteniendo el producto y proporcionando servicios de desarrollo del software de fidelización.
Estas son las métricas que consiguió alcanzar el servicio:
- Crecimiento cuatro veces superior en el número de visitas al mes.
- Visibilidad en el puesto 25 en Rusia, según SalonLokator (basado en 120 000 consultas de búsqueda relacionadas con búsquedas de salones y servicios).
- Se convirtió en el sitio web número uno para formación de estilistas en 2020 (según SalonBeauty.Tech. Fuente de datos: tráfico de los 50 sitios de formación de peluquerías más importante en SimilarWeb).
Uno de los indicadores del éxito de nuestro trabajo fue la prueba de penetración realizada por el cliente, una prueba para protegerse contra ataques de penetración de hackers. En la comprobación, no se detectaron fisuras en la seguridad. La empresa auditora solo pudo encontrar errores secundarios que, en el futuro, podrían dar como resultado un deterioro de la protección, pero los eliminamos en un plazo de 48 horas después de la auditoría.
En nuestros planes futuros, se incluye la actualización de Rails a la versión 5.2 (y, un poco más tarde, a la versión 6*). Esto simplificará la compatibilidad, tanto de la aplicación como de las herramientas externas conectadas al proyecto. Si el equipo se expande, los nuevos desarrolladores ya no tendrán que aprender desde cero la estructura de la plataforma.
Trabajar con aplicaciones de grandes empresas, como eAcademie, pone a prueba las habilidades de ingeniería y las cualidades personales de los miembros del equipo. Al contrario que las empresas emergentes, implica trabajo laborioso y que se refleja en los resultados empresariales del cliente.
Una de las ventajas de usar Evrone es nuestra apertura hacia los clientes. No nos gusta el principio de «caja negra», donde el cliente simplemente asigna las tareas y el equipo las ejecuta en silencio, sin proporcionar comentarios ni comprobar los resultados en las fases intermedias.
En su lugar, nos implicamos en el proceso de trabajo: nos comunicamos con el cliente, presentamos a los empleados y compartimos ideas. El cliente puede analizar el código, ver informes sobre el tiempo invertido y el presupuesto, y debatir sobre las tareas. Les proporcionamos información detallada y fácil de comprender. Por ejemplo, no trataremos de esconder el hecho de que hayamos subestimado alguna tarea, ni tampoco que hayamos encontrado una solución más rápida y económica.
Como resultado, nuestros clientes no se preocupan de que su falta de conocimientos técnicos les pueda costar dinero o causar errores en el proyecto. Si también quiere mejorar su producto con nuestros conocimientos técnicos, rellene el formulario siguiente y nos pondremos en contacto con usted en breve para ver cómo podemos ayudarle.