ViaVR: ayudando a una empresa emergente de realidad virtual a desarrollar un sistema de gestión de contenidos de vídeo
ViaVR es una empresa emergente que ofrece soluciones de realidad virtual a empresas mediante el alquiler de gafas de realidad virtual. Los socios más importantes del servicio son hoteles, que dejan dispositivos de realidad virtual en las habitaciones que los huéspedes pueden alquilar por un tiempo determinado.
Cuando se pusieron en contacto con Evrone, ViaVR ya había empezado a aprovechar las ventajas de la realidad virtual en el sector hotelero. Sin embargo, para seguir expandiendo sus servicios, necesitaban ayuda para desarrollar mejores herramientas y software de CMS de vídeo para gestionar dispositivos de realidad virtual.
¿Cómo funciona?
Aunque hay un gran número de aplicaciones empresariales para realidad virtual, ViaVR se ha centrado en el sector hotelero. Los dispositivos de realidad virtual Pico G2 4k se colocan en las habitaciones de los hoteles asociados al servicio. Al encender el dispositivo, el usuario puede ver varias secciones con películas, juegos, contenidos para mayores de 18 años e información sobre el hotel y los restaurantes, incluyendo visitas virtuales al hotel. Todo el contenido de entretenimiento es de pago, y el usuario puede acceder durante un tiempo específico en el que puede cambiar libremente entre las diferentes secciones.
La tarea
El cliente necesitaba un nuevo back-end, un sistema de gestión de contenidos de realidad virtual, y herramientas para gestionar los contenidos de realidad virtual, así como un diseño y front-end funcionales. Antes, el producto funcionaba en otra versión del back-end que no era adecuado para los propietarios, así que desarrollamos una nueva plataforma prácticamente desde cero.
La tarea principal era desarrollar un back-end y dos sistemas de gestión de contenidos de vídeo: uno para la gestión general de dispositivos y el uso de realidad virtual en los hoteles asociados, y otro que tendría funciones limitadas.
La principal desventaja de la versión anterior de la plataforma de gestión de contenidos de realidad virtual era que la facturación estaba mal configurada. El panel de administración anterior no siempre reflejaba correctamente los indicadores comerciales, por lo que la tarea empresarial más importante para la nueva versión era calcular de forma correcta y precisa el dinero.
Las tareas para el front-end y el equipo de diseño se centraban principalmente en la página de destino para pagar por el servicio. Técnicamente, era necesario ofrecer varias opciones de pago y su procesamiento de alta calidad. Desde el punto de vista del diseño, era importante crear una página de destino clara que vendiera bien. Visitar esta página es la única forma de empezar a usar las gafas, y el usuario puede acceder a esta escaneando un código QR o mediante un enlace en un mensaje.
Solución: back-end monolítico con microservicios
El equipo, formado por los desarrolladores de Evrone y los propios especialistas de ViaVR, desarrollaron un back-end con Python 3.8, PostgreSQL, SQLAlchemy y el marco web Falcon. Si lo comparamos, por ejemplo, con el popular Django, Falcon resultaba más fácil de usar para soluciones no estándar. De hecho, es un marco puro al que se puede añadir trabajo de forma independiente con la base de datos y la autorización de usuarios.
El proyecto tiene tres servicios principales: software de gestión de contenidos de vídeo, un mini-CMS para clientes de empresa (hoteles) y un back-end para las gafas de realidad virtual.
Para satisfacer las necesidades empresariales del cliente, se añadieron varias pantallas y análisis al mini-CMS para hoteles, lo que permitía realizar un seguimiento de las preferencias y actividades del usuario. Esto ofrece una ventaja competitiva, ya que los clientes pueden recibir información reciente y fiable directamente en la interfaz, sin perder el tiempo solicitando estadísticas a través de gestores.
Además de los tres servicios principales, había dos subproyectos más pequeños, que aún están en desarrollo. El primero permite controlar los dispositivos de realidad virtual en modo de clúster, lo que quiere decir que se iniciará a la vez el mismo contenido en varios dispositivos. El segundo es una plataforma para entregar contenidos de realidad virtual a dispositivos, que funciona en el lado de los clientes de empresa. Buscará actualizaciones en un servidor compartido, las descargará y las distribuirá a los dispositivos en la red local. Esto debería aumentar significativamente la velocidad y autonomía del sistema afiliado. De hecho, está compuesto por un servidor HTTP y dos servicios: uno que accede a un servidor común, y otro que actúa como un microservidor para la red local. Aunque este sistema solo existe como un prototipo, seguimos trabajando en él.
Desarrollo del front-end de React
El cliente ya tiene un prototipo de CMS para contenido de vídeo en Vue.js. Sin embargo, el equipo técnico sugirió transferirlo a React.js. En primer lugar, esto se hizo para facilitar la asistencia. Hay más desarrolladores de React, por lo que sería más fácil para el cliente buscar especialistas en el futuro. En general, estos dos marcos tienen mucho en común, y se puede consultar una comparación detallada en este artículo.
Para el marco de la interfaz de usuario, se usó el popular diseño Ant. Usamos «create-react-app» para implementar rápidamente las aplicaciones; y TypeScript para la comprobación de tipos al compilar y protección contra errores. Redux Toolkit se usó para la gestión del estado de raíz, ya que ofrece un gran número de herramientas listas para usar, por lo que desaparece el código reutilizable y se puede centrar en escribir lógica empresarial.
La lógica fue al principio un cuello de botella del proyecto, ya que los dos CMS compartían ciertas partes de código. Para mantener los dos funcionando de manera estable, todo se movió al repositorio único en Yarn.
Diseño de los materiales promocionales y la página de destino
Lo que se necesitaba:
Nuestro equipo de diseño trabajó en paralelo con el equipo de desarrollo. El cliente quería un nuevo diseño para todos los componentes del proyecto, incluyendo los materiales promocionales y una clara interfaz para la plataforma de realidad virtual.
Primero, teníamos que desarrollar una página de destino para el pago, lo que permitiría a los usuarios acceder al contenido. Estos eran los requisitos básicos para una página de destino:
- Prioridad para móviles: la versión para móviles tenía que ser lo más eficiente posible, ya que la mayoría de los usuarios accederían a la página desde sus teléfonos.
- Una página: una sola página donde se incluyera un método de pago con tarjeta y una descripción del contenido.
- Ambiente: debe despertar la curiosidad del usuario, animándole a volver a usar las gafas.
- Facilidad de compresión: debe contener un algoritmo claro para el pago y las acciones en caso de una emergencia.
Lo que sugerimos:
Desarrollamos tres conceptos de diseño de páginas de destino, que pueden verse a continuación.

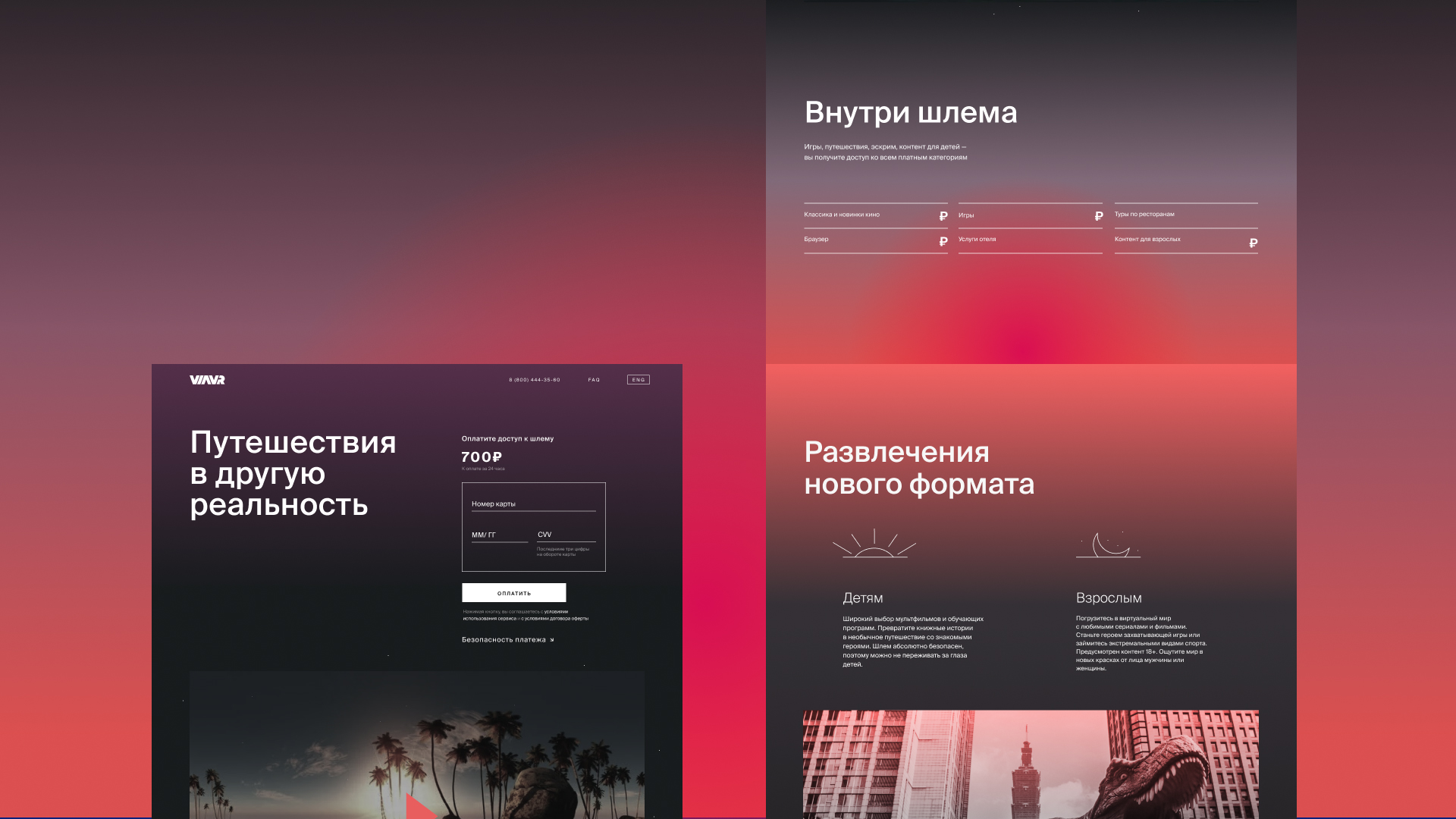
La función principal del primer concepto era un fondo de color, algo que no es típico en los proyectos de realidad virtual, ya que suelen diseñarse con un fondo negro. Sugerimos apartarnos del tema habitual y usar un degradado de color cálido. En esta versión, usamos fuentes e iconos minimalistas, y unas pocas imágenes. Solo se proporcionó un bloque en los contenidos de ejemplo.

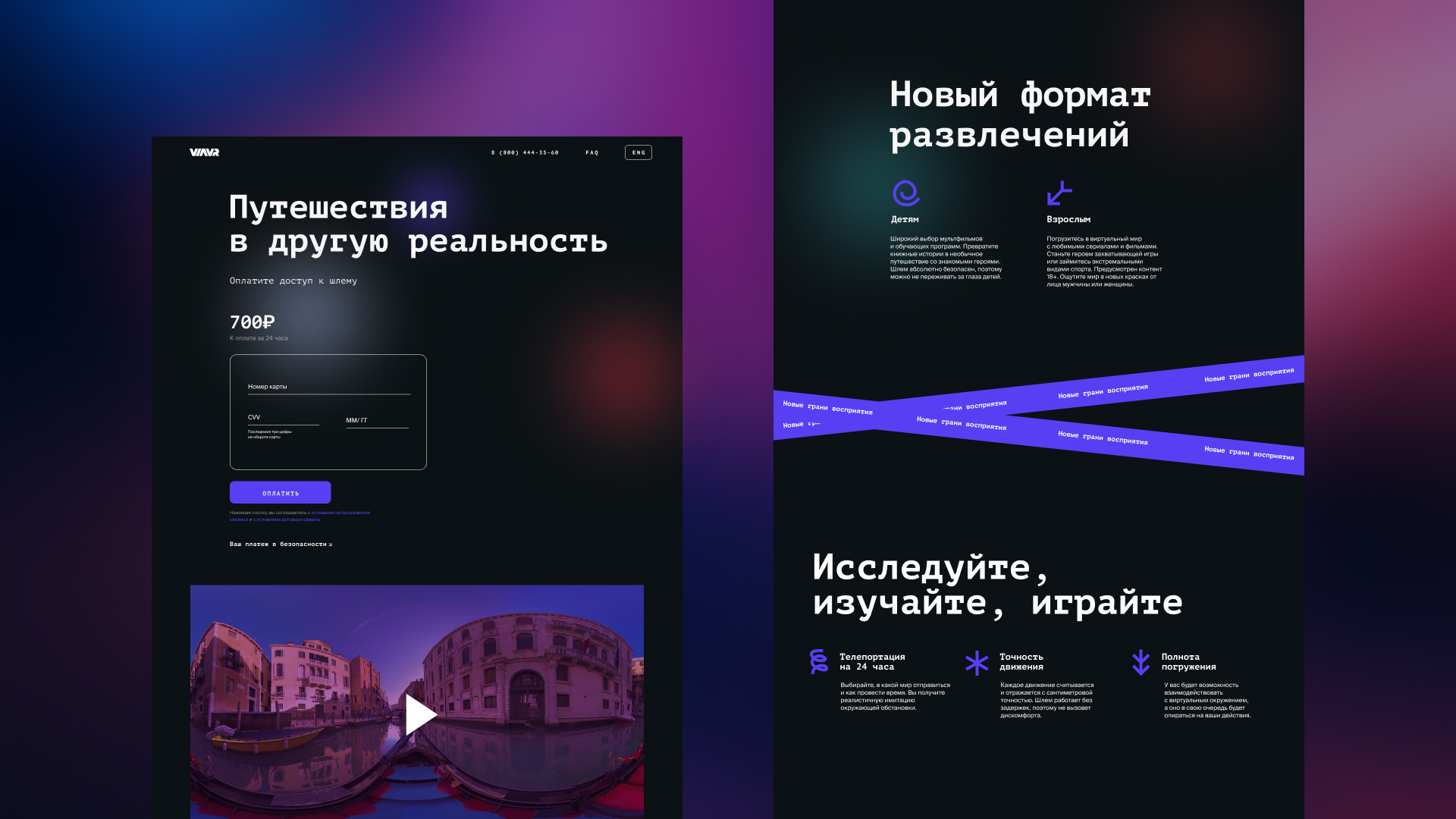
El segundo concepto hace referencia claramente a un tema tridimensional. Aquí se usó un fondo tridimensional, repitiendo el sentimiento de unas gafas en sí. La fuente es más compleja en comparación con la primera versión. En esta versión, intentamos mostrar al máximo lo que recibirá el usuario al pagar por el servicio. Hay grandes bloques con vídeo, y cada sección está acompañada de una imagen.

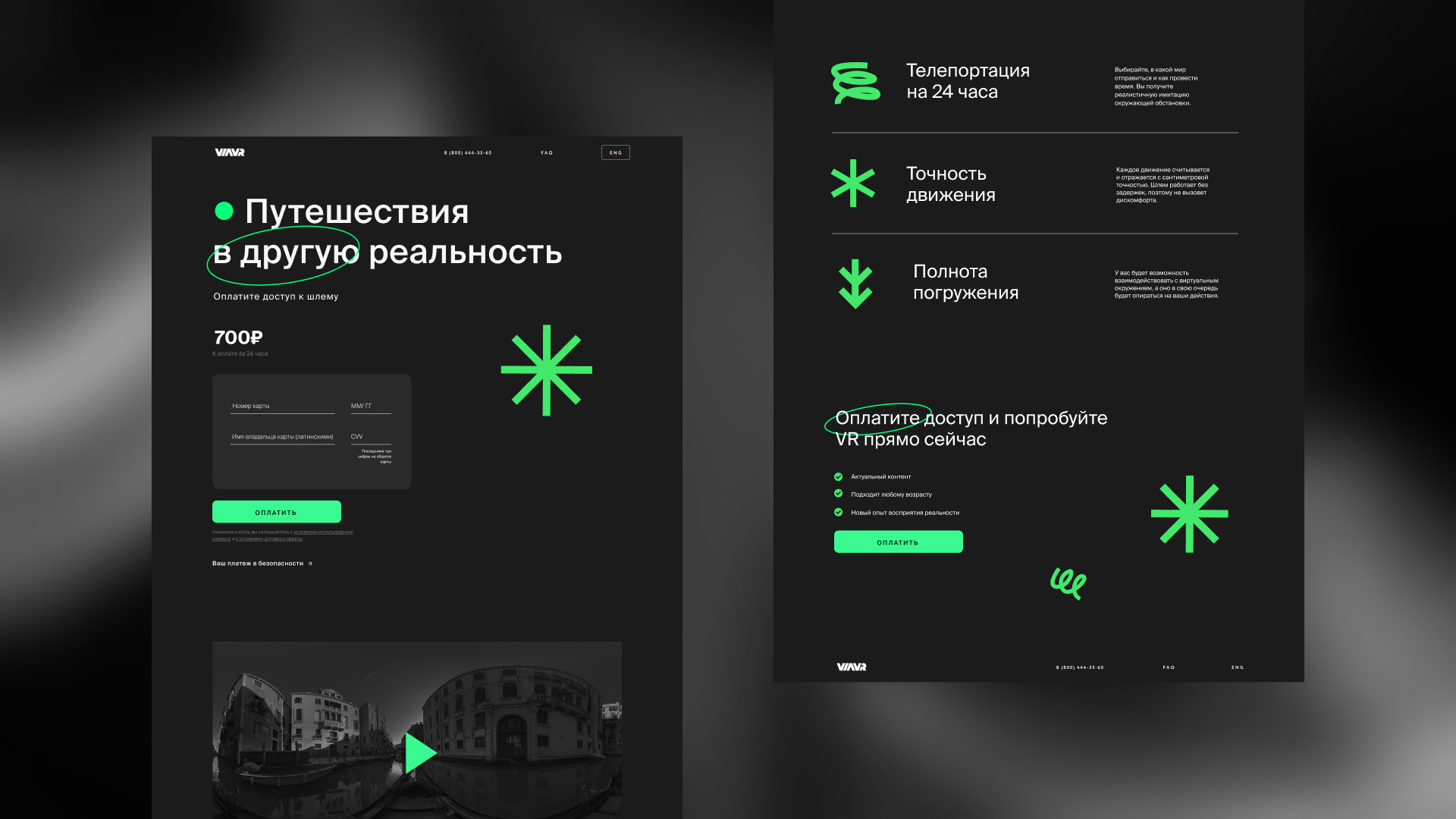
La tercera opción se concibió como la más moderna, equiparable a la nueva tecnología de realidad virtual. El tema también se refuerza mediante iconos de color verde ácido, que son más llamativos y visibles que en las dos versiones anteriores.
Al final, el cliente usó el segundo concepto como base, con unas ligeras modificaciones. Mientras que en el nuevo diseño solo hay una página de pago de contenidos, se ha previsto que todo el sitio web se actualice más adelante.
Además, nuestro equipo de diseño desarrolló nuevos adhesivos para las gafas, que contienen instrucciones y códigos QR para el pago. También creamos diseños para carteles enrollables que se pueden colocar en el metro y en aeropuertos, ya que la empresa tiene previsto expandir sus servicios de alquiler a sistemas de transporte y salas de espera.
El resultado
El proyecto ha funcionado correctamente en el nuevo monolito desde la primavera de 2021, varias cadenas hoteleras internacionales se han asociado al servicio, y miles de usuarios finales han usado los servicios de alquiler. Esto demuestra los beneficios de la realidad virtual en las empresas y revela que el uso de la tecnología de realidad virtual en los negocios se está convirtiendo en una ventaja competitiva. Desde el punto de vista técnico, todo funciona con estabilidad, pero con un incremento previsto en la carga a medida que las tendencias del sector hotelero siguen cambiando y más empresas adoptan servicios hoteleros virtuales, el cliente no excluye la posibilidad de cambiar a microservicios.
Ahora, el trabajo del proyecto está respaldado por el equipo técnico en el lado del cliente. El equipo técnico de Evrone estaba formado por dos de nuestros expertos, y dos de nuestros especialistas también participaron en el diseño. La gestión del producto estaba en el lado del cliente; mientras que, en Evrone, los equipos de diseño y técnico estaban coordinados por dos gestores de cuentas.
El desarrollo del diseño de la plataforma de realidad virtual aún no se ha completado, pero el cliente ha pausado de forma temporal el proceso de desarrollo. En el futuro, tenemos previsto reanudar el trabajo en el diseño del CRM y finalizar la apariencia del sistema dentro de las gafas.
Si busca especialistas que puedan ofrecer desarrollo de software de realidad virtual, crear una solución de CRM funcional para su negocio, reforzar su equipo técnico, o desarrollar un nuevo diseño para su producto, envíenos un mensaje mediante el formulario siguiente y nuestros gestores le contactarán en breve para ver cómo podemos ayudar.